| Nuxt实战教程基础 | 您所在的位置:网站首页 › kubernetes 入门教程 › Nuxt实战教程基础 |
Nuxt实战教程基础
|
Nuxt实战教程基础-Day01
Nuxt是什么?Nuxt.js框架是如何运作的?Nuxt特性流程图服务端渲染(通过 SSR)单页应用程序 (SPA)静态化 (预渲染)Nuxt优缺点优点缺点
安装运行项目总结
前言:本教程基于Nuxt2,作为教程的第一天,我们先从了解Nuxt.js这个框架开始。 Nuxt是什么? Nuxt.js 是一个基于 Vue.js 的通用应用框架。通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。就使用而言,组件写法基本和vue相差不大,区别在于几个钩子函数,以及一些服务端渲染相关的东西。 Nuxt.js框架是如何运作的?
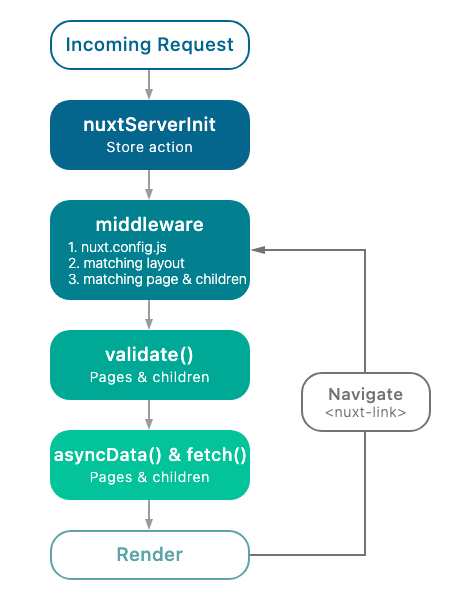
下图阐述了 Nuxt.js 应用一个完整的服务器请求到渲染(或用户通过 切换路由渲染页面)的流程:
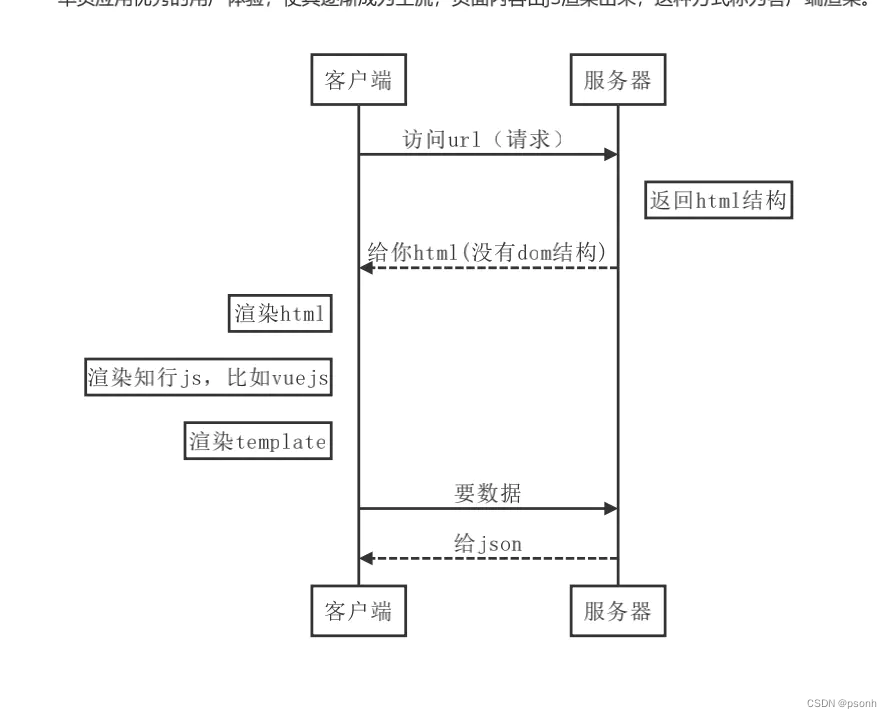
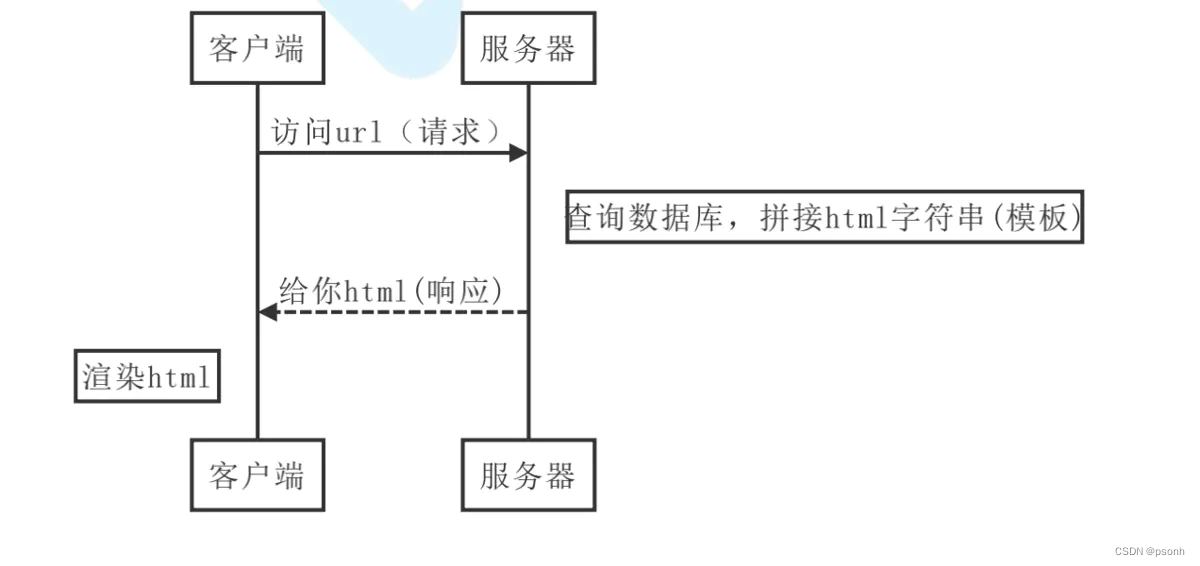
您可以使用Nuxt.js作为框架来处理项目的所有 UI 呈现。 启动时nuxt,它将启动具有热更新加载的开发服务器,并且Vue 服务器端渲染配置为自动为服务器呈现应用程序。  静态化 (预渲染)
静态化 (预渲染)
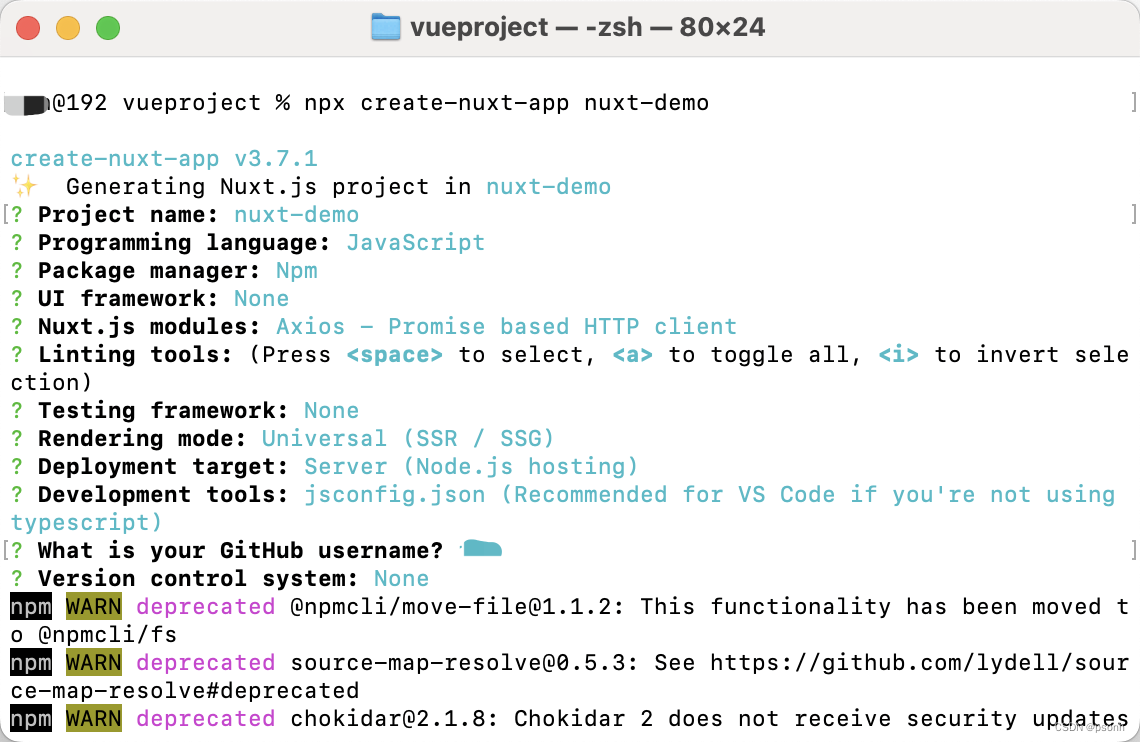
支持 Vue.js 应用的静态化算是 Nuxt.js 的一个创新点,通过 nuxt generate 命令实现。 该命令依据应用的路由配置将每一个路由静态化成为对应的 HTML 文件。 例如,以下文件结构: -| pages/ ----| about.vue ----| index.vue静态化后变成: -| dist/ ----| about/ ------| index.html ----| index.html静态化可以让你在任何一个静态站点服务商托管你的 Web 应用。 Nuxt优缺点 优点 利于seo,一般购物类网站都需要seo优化首屏渲染速度更快,原因是:服务端渲染只需要进行一次网络请求,而客户端渲染需要先请求运行所需文件,运行之后再进行网络请求数据,然后加载页面 缺点 对于服务器要求比客户端渲染高 安装运行 create-nuxt-app 确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了): $ npx create-nuxt-app或者用 yarn : $ yarn create nuxt-app它会让你进行一些选择,你根据自己所需要的进行选择就OK啦,如下图是我创建项目时的选择:
运行成功后如下图,默认端口为3000 Day01给大家简单介绍一下Nuxt.js这个框架,以及项目创建过程,另外给大家介绍一个比较实用的浏览器插件可以用于分析网站用了哪些技术。这个插件就叫wappalyzer,下面为给大家看看,这个插件的使用效果。
|
【本文地址】
 Nuxt.js 集成了以下组件/框架,用于开发完整而强大的 Web 应用:
Nuxt.js 集成了以下组件/框架,用于开发完整而强大的 Web 应用:


 然后在浏览器输入localhost:3000,将会看到如下图所示
然后在浏览器输入localhost:3000,将会看到如下图所示 
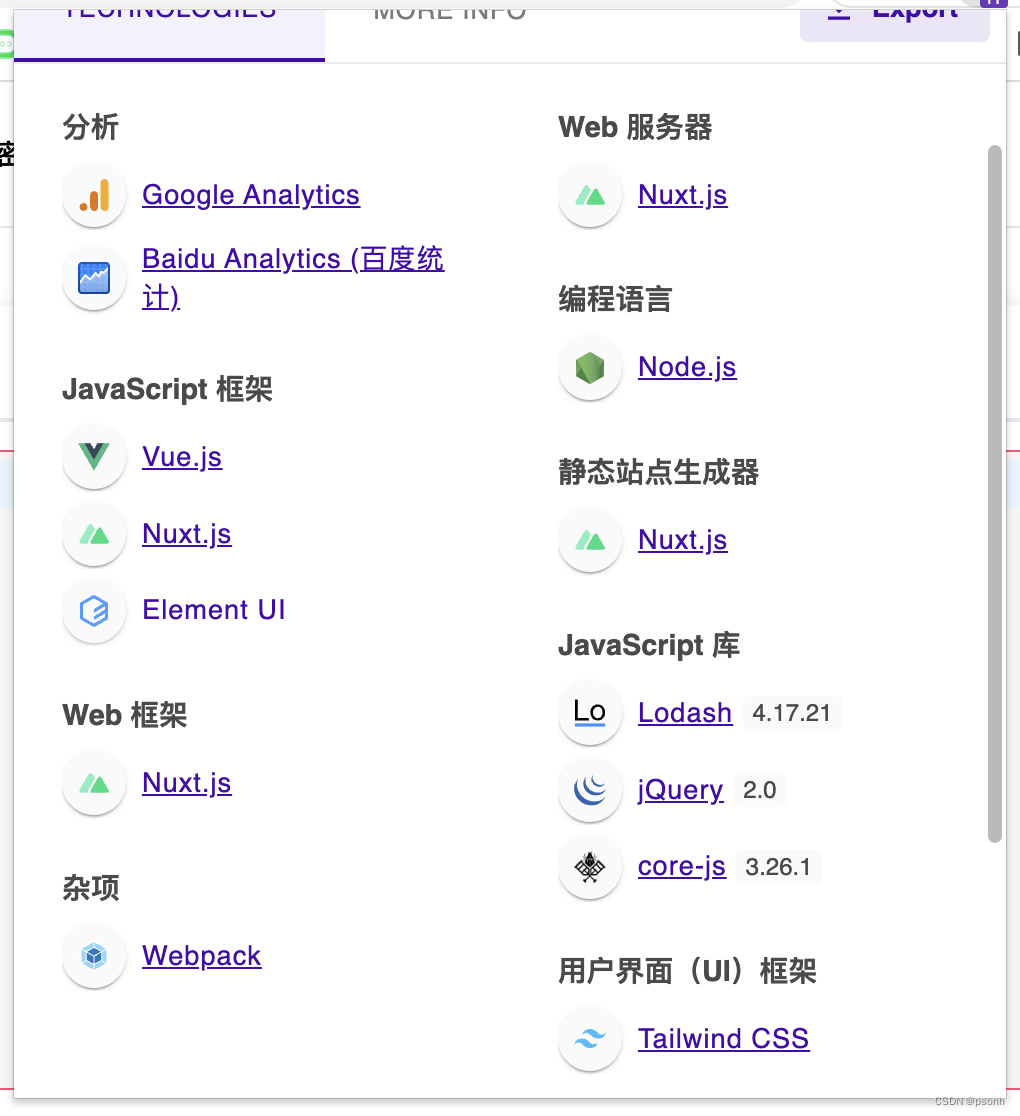
 利用此插件即可分析那些网页用了一些啥技术,当你们想要实现类似的效果就不用苦苦区百度搜索用了哪些技术了,接下来我就给大家推荐几个Nuxt框架开发的网站给大家观摩一下,后面的教程都将基于例举的这几个网站来展开。y.js.cn这个网站前端主要用了Nuxt、Element-UI、TailwindCSS等。jsjiami.cn这个网站同样用了Nuxt等技术。后续教程都根据博主所已知的网站,来展开博客教程,如果大家有所知网站用Nuxt开发的,欢迎在评论区补充,我们一起学习学习。
利用此插件即可分析那些网页用了一些啥技术,当你们想要实现类似的效果就不用苦苦区百度搜索用了哪些技术了,接下来我就给大家推荐几个Nuxt框架开发的网站给大家观摩一下,后面的教程都将基于例举的这几个网站来展开。y.js.cn这个网站前端主要用了Nuxt、Element-UI、TailwindCSS等。jsjiami.cn这个网站同样用了Nuxt等技术。后续教程都根据博主所已知的网站,来展开博客教程,如果大家有所知网站用Nuxt开发的,欢迎在评论区补充,我们一起学习学习。